前回の記事では「Adobe Spark」の「Adobe Post」を使用してみましたが、今回は「Adobe Page」を使ってみようと思います。
写真を沢山撮影しているのであれば、この「Adobe Page」が便利なように思います。
スライドショーのように色々と写真を繋げることが出来ますし、写真ごとにコメントを挿入したりもできます。
「Page」となっているので、基本的に「ペラサイト」のような形になります。
下にスクロールをして写真やテキストなどを見ていくページを作ることが出来るのが「Adobe Page」となっています。
Adobe Pageを使ってみる
まずはhttps://spark.adobe.com/でログイン。
真ん中の「Page」を選択。

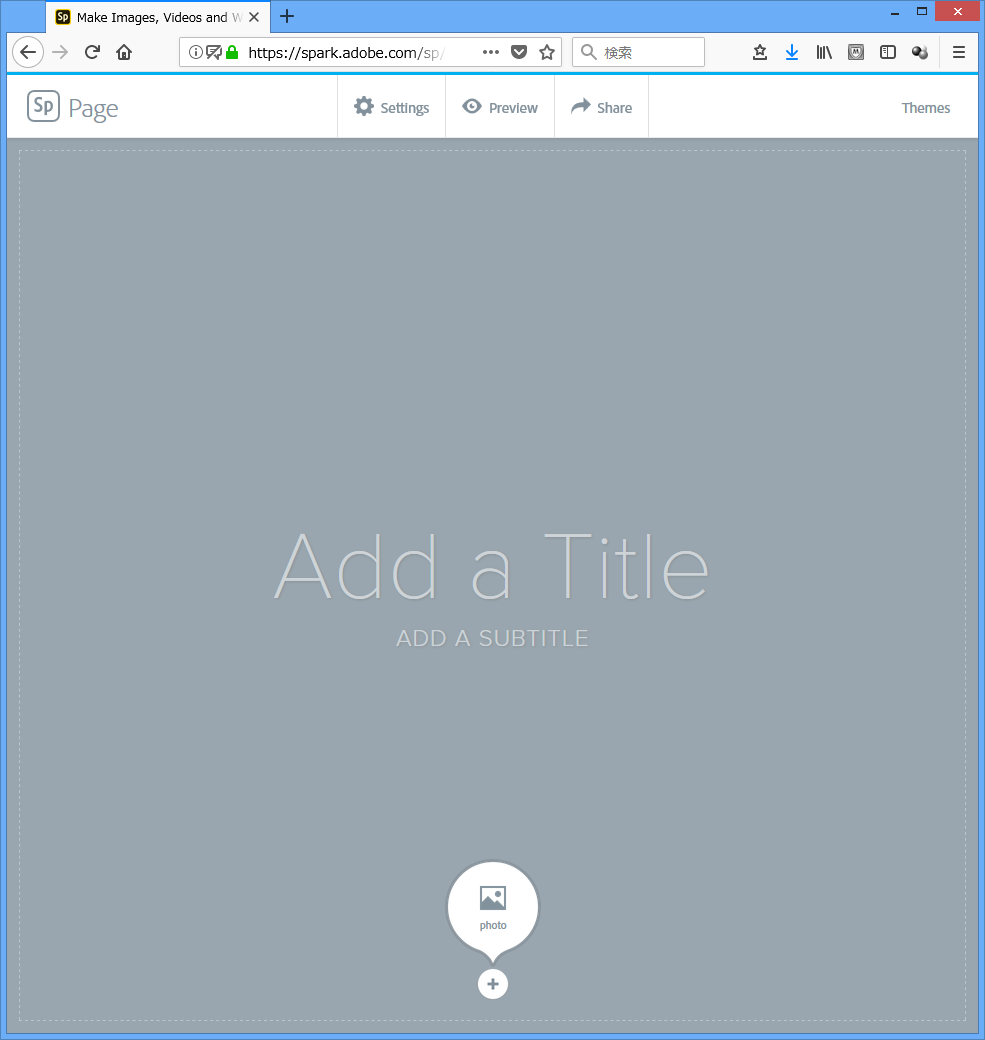
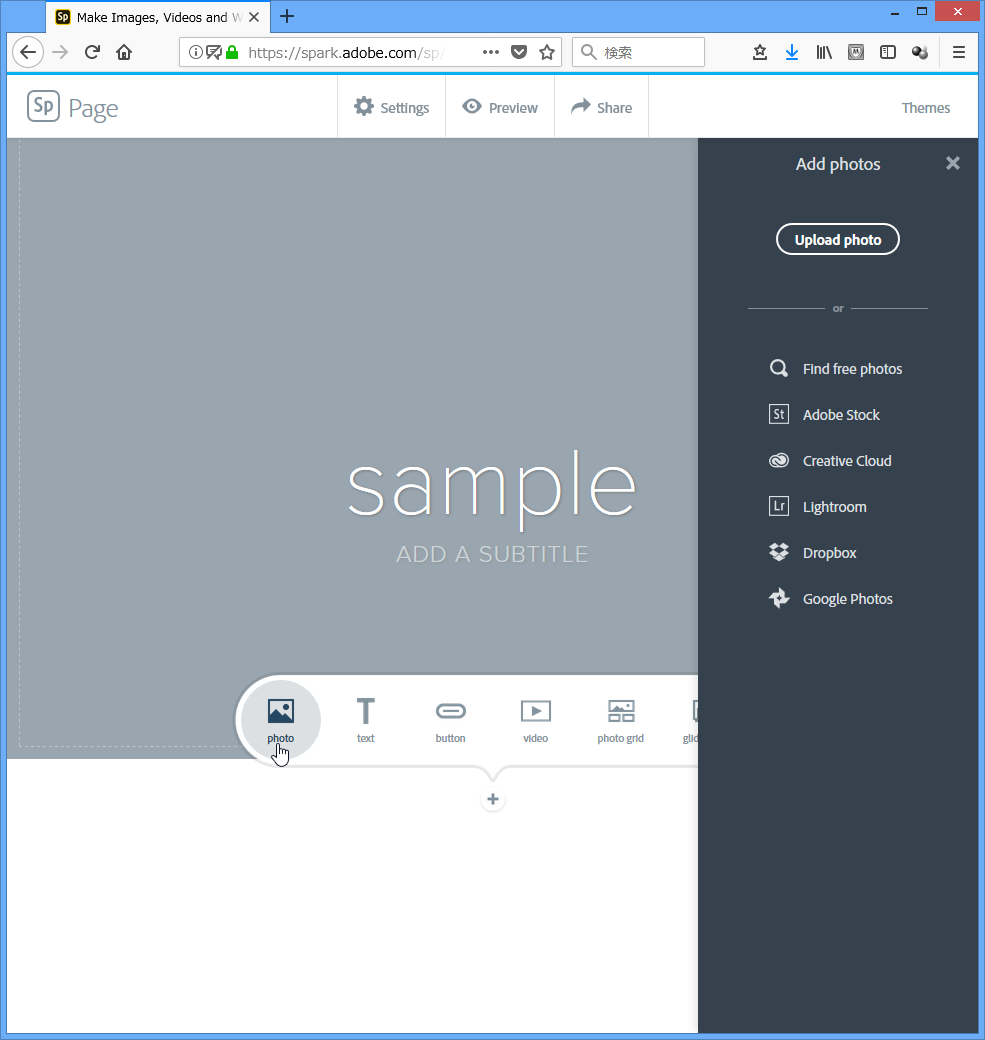
↓最初の画面。タイトルとサブタイトルの入力画面が出てきます。

日本語の入力も可能ですが、日本語入力した部分にはフォントの変更が反映されないようになっています。

フォントの変更は、右上にある「Themes」をクリックすると候補が出てくるので好きなものをクリックすると反映されるようになっています。
タイトルページに写真をアップする場合には、タイトル下部分にある「Photo」をクリックして写真を追加します。

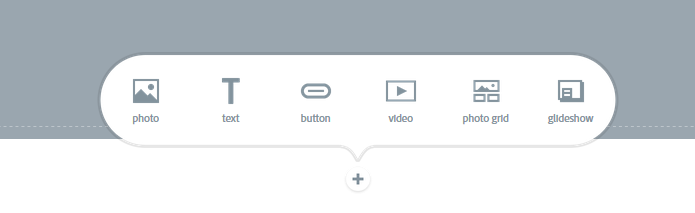
下にスクロールをしていくと、「+」サインが出てきます。ここをクリックすると選択肢がでてくるので、必要な部分をクリックして色々と追加していきます。

「Video」はパソコンやタブレットに保存されている動画を追加することはできず、URLを入力する必要があります。
オンラインですでにURLが割り当てられている動画を使用しないといけないようです。
写真を挿入していくことにします。

自分自身の写真でもいいですし、オンラインで公開されている無料の写真を検索して追加することも可能です。
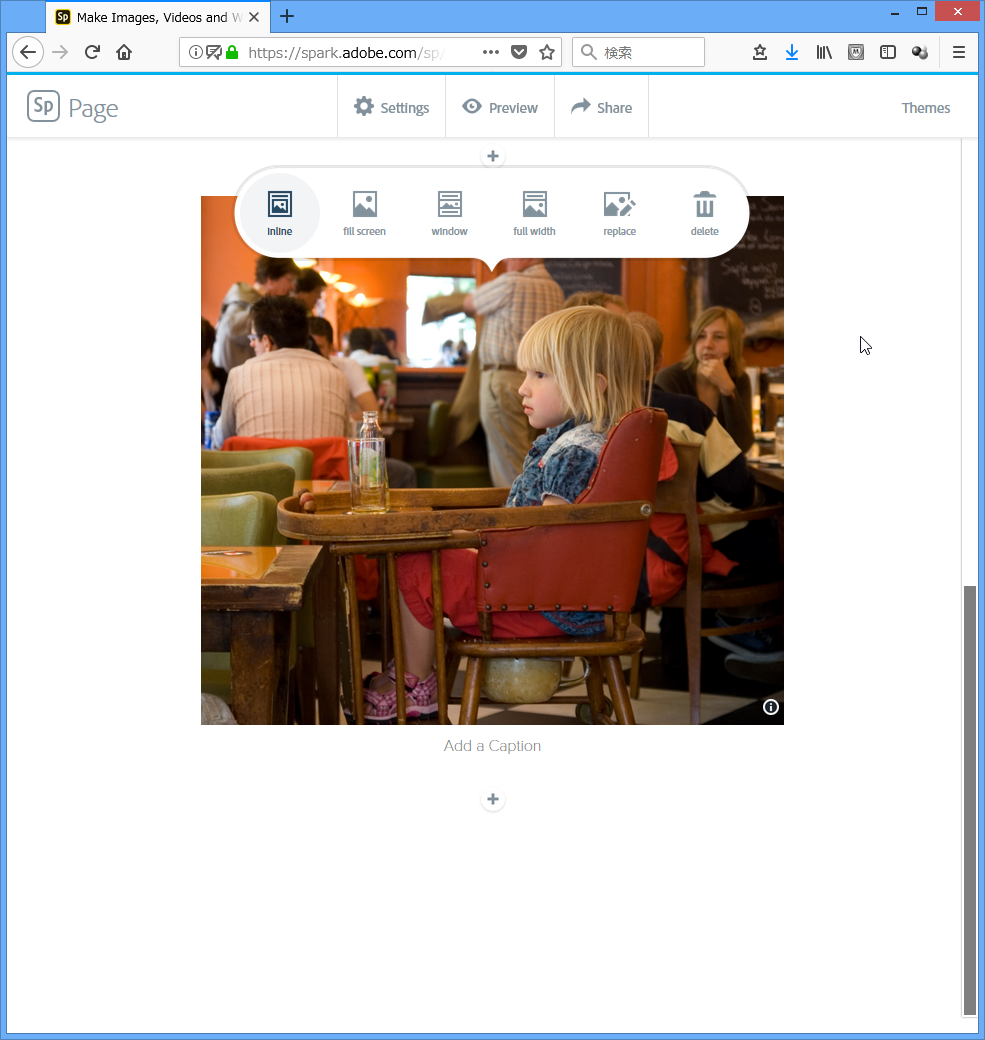
- 「Inline」は真ん中に写真が来るようになっているようです。
- 「Fill screen」はウインドウいっぱいに写真が表示されます。
- 「Window」はスクロールしていくと、写真の下半分から徐々に上半分に表示領域が移動していきます。
- 「Fill width」は横幅に写真を合わせます
好きな方法で写真を表示させることが可能となります。
表示の仕方により、写真へのキャプション位置が移動します。
キャプションを付けずに、写真の上下にテキストを挿入することも可能です。
画像の大きさにより上下左右がカットされる場合があるので、写真の大きさを考慮してどのように表示させるかを決める必要があります。
「Preview」をクリックすると、出来上がりがどうなるのかを確認することも可能なので、ある程度できたら「Preview」で確認をしたりして調整してみるとよさそうです。
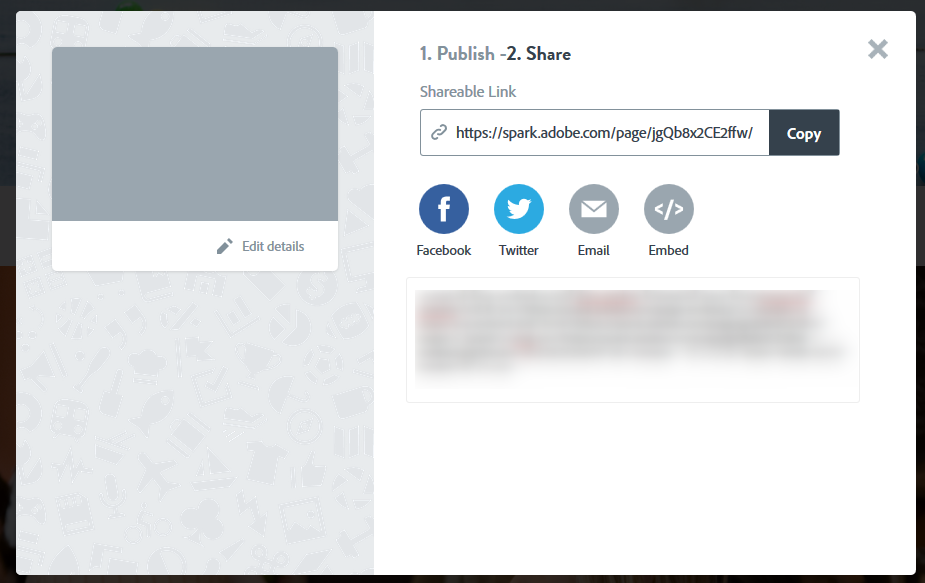
「Share」をクリックすると、共有設定画面が出てきます。
カテゴリーを選ぶのは必須のようです。
フリー素材から写真を選んできた場合には、「Photo credits」の欄に自動的に入力されるかと思います。
必要事項をすべて入力したら「Create link」をクリックできるようになるので、クリックをしてシェアをしてみましょう。
写真の大きさや量などにより時間がかかることもあると思います。

すぐにSNSで公開することも可能ですし、家族や友達同士でのシェアであればURLを送ったりすることも可能です。
ブログで公開する場合には↓のようにすることも可能です。
「Adobe Page」はダウンロードをすることはできないようなので、身内だけで共有したい場合には向いていないように思われます。
ご自身が撮影した顔が写っている写真を使用する場合にはリスクを考えたうえで「Adobe Page」を作ってください。
夏に行ったイタリアの写真を数枚並べてみました。全部「Fill screen」で作成したので、ウインドウの大きさを変更してみると、どのぐらい上下左右がカットされるのかが分かるかと思います。

僕の環境がそうなのかは不明ですが、↑をクリックして写真を見ていくと、最初は少しボケた写真が表示されて数秒するとちゃんと表示されるようになっています。
ちょっとだけですが、ストレスです。
ブログなどで、ただ写真を並べるだけではなく、このように工夫して写真を表示させることも可能になってきます。
今後使ってみてはどうでしょうか?






コメント